最近開啟部落格新增文章時,發現新增文章編輯器變成一個空白畫面,於是開啟了 wordpress debug 之旅,記錄一下也分享難得的大型錯誤經歷。
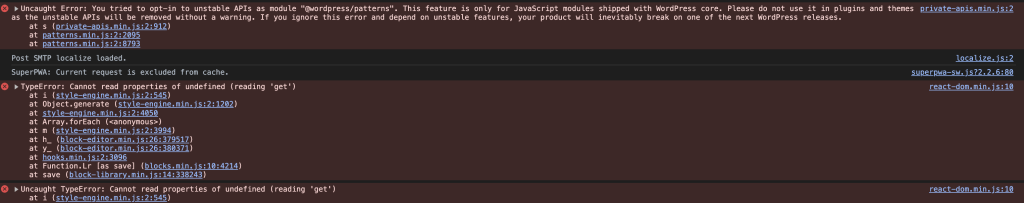
首先先看一下錯誤內容:
This feature is only for JavaScript modules shipped with WordPress core. Please do not use it in plugins and themes as the unstable APIs will be removed without a warning. If you ignore this error and depend on unstable features, your product will inevitably break on one of the next WordPress releases.
看起來是一個外掛程式和主題 hack 了一個內部 API 導致警告 or 錯誤。

首先我們先做統一的預處理:使用無痕開網頁和清除快取。 快取部分除了 wordpress 的快取外掛之外,還有 Cloudflare 上的快取功能,清除確認一下是否問題還是存在。這裡必須特別提醒,通常產品上會有測試環境,更成熟的產品會有 DEV, UAT, 甚至本地的開發環境以及各層級的備份和版本控制機制,如果非必要,請不要再正式環境上搞。
小提醒,如果有需要更新外掛的動作,請別忘記做備份。
在這個案例中,清除完快取問題還是存在的,於是衡量一下機會成本,先鎖定外掛的部分,框列幾個可能的外掛,先停用看看,然後後台刷新編輯頁面。
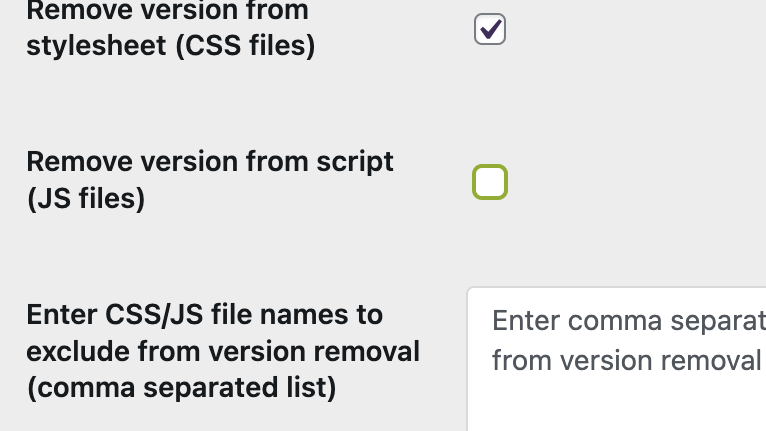
在我們外掛的開開停停測試中,發現是「Meta Generator and Version Info Remover」這個外掛造成的問題,把他停用以後後台就開啟正常,關閉後台有問題。於是我們繼續確認是否是設定的問題,同樣也是開開關關操作測試,於是發現是其中一個「Remove version from script (JS files)」選項設定有問題。把他停用即可。

當然問題還沒完,首先關於開關停用的動作,這個案例中操作了 2 次,分別是外掛的開關操作以及外掛內設定的開關操作。自己的經驗是建議將需要開關的選項來分組,就這次的案例來看,錯誤訊息中可以看出編輯器的 js 有問題,於是我會先將分組為後台編輯器相關的外掛來測試,不會先動像是安全設定、核心功能、前台功能等外掛。這就很吃你的經驗和眼光,雖然有些運氣成分,也不是全然靠猜,而通常這類操作也是很好透過自動化和 AI 來取代的,不過 It’s Not Today,我們還是得靠自己努力先。
再來是需要根除這個問題,於是我登入 wordpress.org 的這個外掛頁面打算抱怨一下,發現已經有人提出類似的問題,作者的意思大概是說這個鍋我不背,請檢查是否和其他外掛衝突。這樣,恩,我也在下面留言回報一下,當然要改外掛也是可以的,得考量維護成本以及後續更新的操作成本,對於一個不賺錢的小部落格是否值得修改?歡迎來到 wordpress 的外掛地獄。
最後提供一個關於這個功能的實作解法,如果單就 js 來說,把 ver 的 query string 替換掉就是了。 請於佈景主題 function.php 中實作。另外提醒一點,建議修改操作都在 child 的佈景主題中動作會比較保險,如果不知道這是什麼請參考這裡。
// remove wp version number from scripts and styles
function remove_css_js_version($src)
{
if (strpos($src, '?ver=')) {
$src = remove_query_arg('ver', $src);
}
$src = add_query_arg('ver', 'hello-world', $src);
return $src;
}
// add_filter('style_loader_src', 'remove_css_js_version', 9999); // 修改 css
add_filter('script_loader_src', 'remove_css_js_version', 9999); // 修改 js對了,修改 query string 會影響快取,尤其如果 cloudflare 是設定用 query string 辨別快取檔案的話。這塊常常被遺忘了,愛注意。